Xamarin vs. React Native vs. Flutter: Pros & Cons
Software developer, Md Akhtar Hossain, compares 3 of the leading cross-platform mobile development frameworks: Xamarin, React Native & Flutter. His analysis features an in-depth look at pros and cons, industry trends, major adopters, and training options for each tool.

Xamarin, React Native, and Flutter are some of the best frameworks out there for cross-platform mobile application development. These tools save you a lot of time as they let you build apps for multiple mobile operating systems - such as Android and iOS - using just one codebase. Obviously, you need to make some additional adjustments for each platform, but these frameworks let you reuse code to a great extent for cross-platform development, drastically increasing your efficiency and ROI.
But which one of these 3 tools is the right fit for you? This post will provide a concise breakdown of these popular mobile app development frameworks to help you choose.
At a Glance
Here is a quick comparison table of some basic information on Xamarin vs. React Native vs. Flutter:
| Xamarin | React Native | Flutter | |
| Language | C# | JavaScript and React | Dart |
| Price | Free | Free | Free |
| Open-source | Yes | Yes | Yes |
| Developed by | Microsoft | ||
| Release date | May 16, 2011 | March, 2015 | May, 2017 |
| Mobile OS support | Windows, Android, iOS, Blackberry | Android, iOS | Android, iOS |
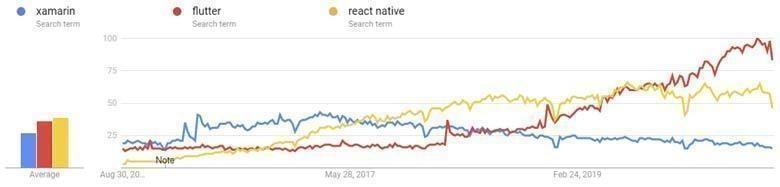
And a heads-up graph of interest trends for each platform over the last 5 years:

See the dynamic version of this chart with up to the minute data on Google Trends.
Now let's take a deeper look at the Xamarin, Flutter, and React Native frameworks for mobile application development.
Xamarin

Before digging deep into the pros and cons, let’s begin with a quick introduction to Xamarin along with some interesting facts and resources.
What is Xamarin?
With 60,000+ contributors, Xamarin is a free and open-source mobile app development framework created by Microsoft. Professionals from more than 2,700 companies have taken part to improve this framework. It was released on May 16, 2011. This cross-platform app development tool lets you build apps and games for Windows, Android, iOS, macOS, Blackberry, tvOS, and watchOS.
Xamarin lets you write code in C# using Visual Studio. So you’re required to install Visual Studio for Xamarin development. Get Visual Studio here.
Official tutorials and courses, Planet Xamarin, its YouTube channel, the Xamarin Blog, forums, and Udemy courses have made learning Xamarin a breeze. These educational resources will give you a ton of useful information about this framework.
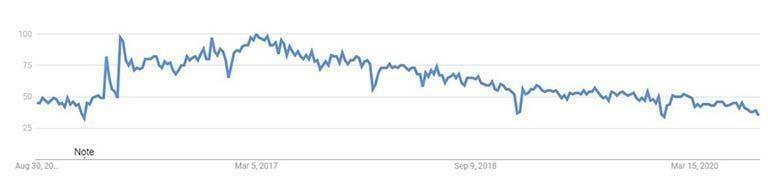
Interest Over Time
Five year interest trend for Xamarin:

Chart courtesy of Google Trends.
The above chart demonstrates that this framework has high interest over the last 5 years, however the popularity of Xamarin seems to be leveling off.
Xamarin Users
Xamarin is used by big companies such as UPS, Outback Steakhouse, HCL, Aggreko, Olo, FreshDirect, Alaska Airlines, and many more.

Pros of Xamarin
Some of the main benefits of using Xamarin include the following:
- Cross-platform development: One of the most amazing advantages of using a framework like Xamarin is that you can create apps for several mobile platforms from just one codebase. You don’t need to build separate apps for different operating systems such as Windows, iOS, and Android, although you have to make some platform-specific adjustments. The amount of time and money you can save using Xamarin is huge as it lets you reuse over 75% of code across the various OS.
- Fast app development: Quicker development is the number one reason why people use frameworks for mobile app creation. But keep in mind that this framework lets you produce top quality apps in addition to giving you the ability to complete a project really fast.
The code-sharing feature greatly increases the productivity of a Xamarin developer who has to build apps for multiple platforms. There are many other features and tools, such as easy debugging, iOS simulator, auto-provisioning, DevOps tools, profiler, Xamarin.Forms, SkiaSharp, and Xamarin.Essentials that enable rapid app development.
- Great app performance: Xamarin apps are native apps. It gives you a blazing-fast app speed through hardware acceleration and complete native API access.
- Rich User Interfaces: Building creative, stunning UIs can be a challenging task if you don’t have much design experience. But this framework makes your UI development work easier by providing you with features such as Xamarin.Forms, Visual API, and OS-specific features like iOS Safe Area, Windows ListView, and Android elevation.
Xamarin.Forms is a UI framework built by Microsoft which lets you create cross-platform UIs. Visual API gives you a consistent look and feel across various operating systems. XAML and C# let you create declarative and non-declarative UIs respectively.
Pre-built layouts, controls, and pages of Xamarin.Forms allow you to make high-quality user interfaces. You can easily define new controls, cells, layouts, and pages and change any control’s behavior using this tool.
More information about UI development with Xamarin.Forms can be found here.
Cons of Xamarin
Although this powerful framework has many benefits, it also has some drawbacks. Consider the following negative aspects of Xamarin:
- Not a great choice for game development: Building games with Xamarin is probably not a very good thing to do. Instead, you should opt for native development for game building as the native approach provides better performance. You also can't share a great deal of code across various platforms for games with interactive UI elements.
- Hard to learn for people with little to none C# and .NET experience: This is another major disadvantage, mainly if you’re coming from a web development background. To learn Xamarin, you must have coding skills in these languages.
- The high price of Visual Studio: Although Xamarin is free of charge, Microsoft Visual Studio is not. It comes at a very high price, and for commercial app development, you must pay to use this software.
- OS-specific limitations: Xamarin has some platform-specific drawbacks. For iOS development in Xamarin, dynamic code generation is not supported, and there is no remoting. Runtime features are also disabled.
For Android development in Xamarin, there’s not enough support for Java code generation, and there isn’t full Java generics support. There’s also very little dynamic language support.
React Native

With 2,200+ GitHub contributors, React Native is another free, open-source mobile development framework. Companies like Microsoft, Callstack, Software Mansion, and Infinite Red have helped to improve this framework. React Native was made by Facebook and its bustling community. It was released in March 2015. You can develop Android and iOS mobile apps using this tool.
React Native lets you build apps using React and JavaScript.
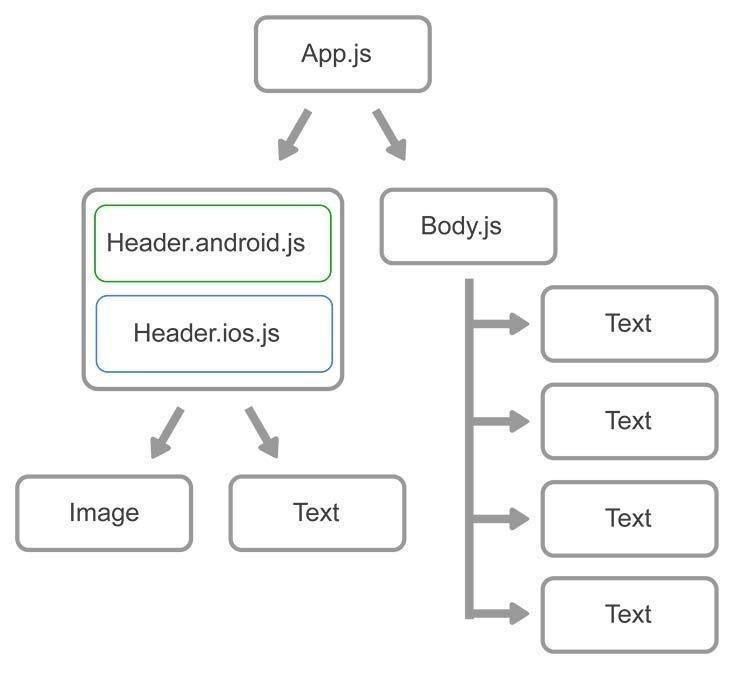
The following image gives you a rough idea how cross-platform development is performed using React Native:

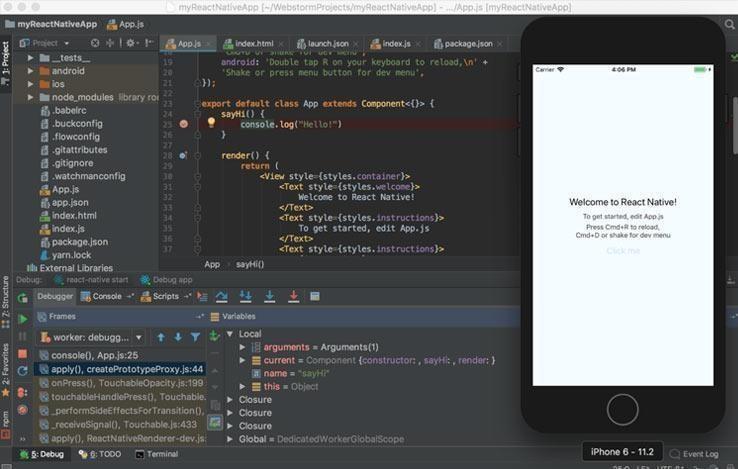
This image shows how React Native code is written:

The official documentation and Christine Abernathy’s React Native tutorial will help you get started with this framework. This and this navigation tutorial will help you understand navigation basics. The official speed optimization guide will help you learn how to improve your React Native app’s performance.
Interest Over Time
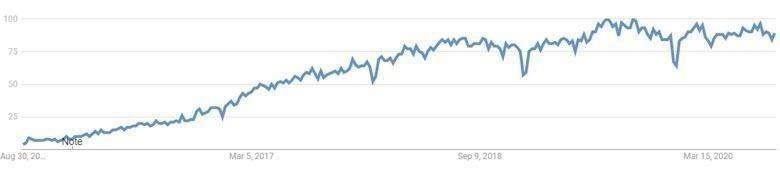
Five year interest trend for React Native:

The above chart demonstrates that React Native’s worldwide popularity has increased over the past 5 years.
Chart courtesy of Google Trends.
Famous React Native Apps

Today’s most successful React Native apps include Facebook, Instagram, Facebook Analytics, Skype, Facebook Ads Manager, Discord, Tesla, Walmart, Bloomberg, Pinterest, and many others.
Pros of React Native
Some of the best React Native app benefits include:
- The Fast Refresh feature: This feature lets you see the changes that you make in your code just by saving your work. You can effortlessly reload your app without recompiling the entire code. This is a great advantage as it saves you a lot of time. With React Native, you don't need to wait to see your changes.
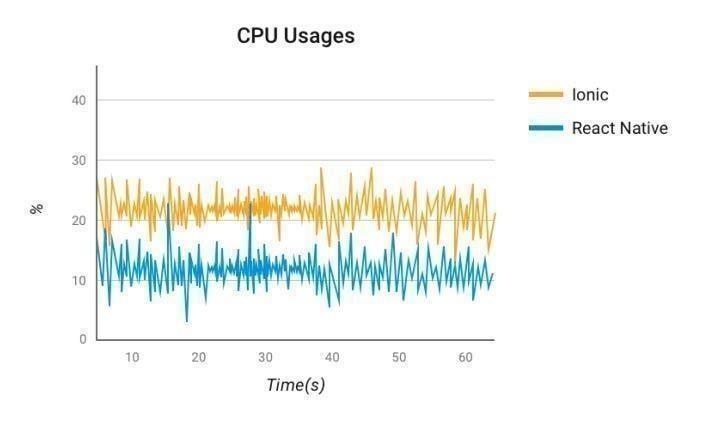
- Great performance: React Native gives you amazing performance as this tool lets you use native components such as Text, Image, and View. A React Native app is not an HTML5 app, mobile web app, or a hybrid app. Rather, it’s a real mobile app in the sense that native visual components are used in React Native.

Another plus point of using React Native is that you can optimize your app with native code. You can use native code such as Java or C# code for some parts of your app while the remaining part of your app can be developed using React Native code. Because you can use native code you will realize a big speed boost in a React Native app.
- React Native components, libraries, and tools for fast app development: Components for image, progress bar, clipboard, text, etc. and libraries like Redux and Awesome React Native greatly improve the productivity of a React Native developer.
JS.coach and Native Directory give you high-quality components and libraries developed by the community.
Also, tools such as Yoga, Nuclide, Sentry, React Developer Tools, Ignite, Bugnap, and VS Code will speed up the React Native development process.
- High-quality UIs: Inbuilt declarative components like Button, Switch, Slider, and Picker allow you to easily make rich interfaces. TouchableOpacity and TouchableNativeFeedback let you make your own components.
React Native also provides you with many platform-specific components, such as DatePickerIOS, ProgressViewIOS, ImagePickerIOS, DatePickerAndroid, ProgressBarAndroid, ToolbarAndroid, and so on.
Cons of React Native
Here are some of the major issues with React Native:
- Memory leakage problems: If there are unnecessary processes running in the background, memory leaks may happen. To fix memory leaks, avoid the use of ListView. Instead of that, use SectionList, VirtualList, and FlatList.
- Slow app launch: Your React Native app may take long to launch if it has too many dependencies. Slow components also slow down your app launch. So use fewer dependencies and use high-quality, fast components. Avoid using too many finalizers as they may cause out-of-memory errors.
- Large app size: Large app size is another issue of React Native. Truly native apps are smaller in size. Use of too many native components and 3rd party libraries enlarge file size. So try not to use too many components and libraries. Optimizing your app resources will also help in reducing your app size.
Flutter

Developed by Google, Flutter is simply one of the most amazing mobile development tools, which lets you create apps for Android and iOS. It was released in May 2017. This is a free and open-source tool with over 650 contributors on GitHub.
The official documentation is pretty useful. You can also learn this framework from other resources such as these Udemy courses.
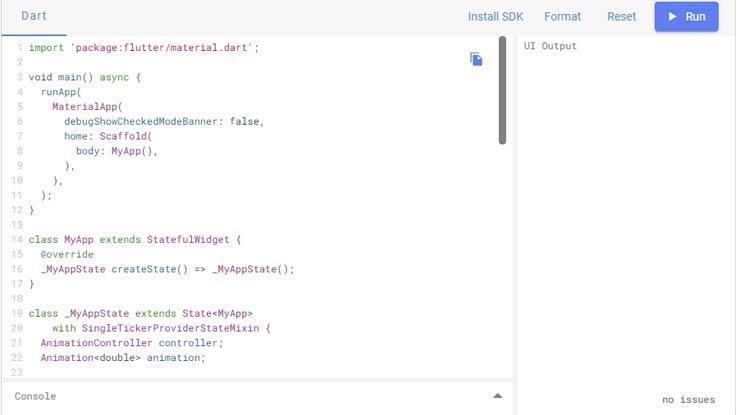
Flutter lets you write code in the Dart programming language. It’s similar to languages like JavaScript. The following screenshot shows what Dart code looks like:

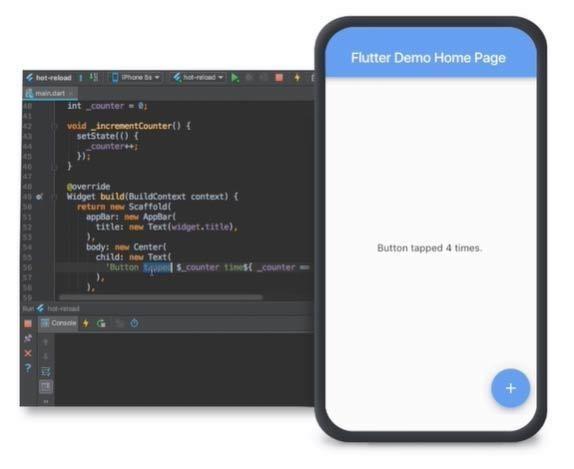
And here's a look at application development using Flutter:

Interest Over Time
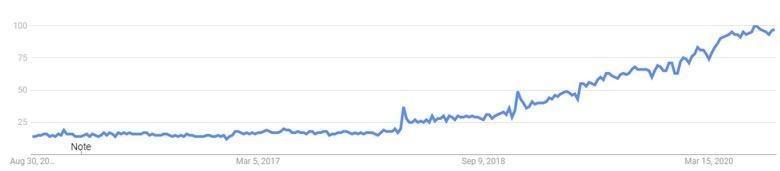
Five year interest trend for Flutter:

Chart courtesy of Google Trends.
Popularity of the Flutter framework has increased dramatically over the past 5 years.
Flutter Users
Many powerhouse organizations use Flutter for mobile application development, including Google, Groupon, eBay, BMW, Square, and Sonos.

Pros of Flutter
Some of the major advantages of using Flutter are:
- High-quality UIs: One big benefit of using this app development tool is that it lets you make stunning user interfaces. Its Material Design lets you create eye-catching designs. Features like smooth scrolling, rich motion APIs, and Cupertino widgets enhance the user experience in great ways.
- Quick app development: This framework’s Hot Reloading feature saves you a lot of time and makes your work process faster. Flutter’s nice features and tools help you develop a sophisticated, great quality mobile app pretty quickly.
- Blazing fast app speed: The ability to utilize native code in your mobile app helps you take your app performance to the next level. The inbuilt widgets allow you to implement nice scrolling, rich navigation, awesome fonts, and icons. As a result, your app built with Flutter will have solid performance.
Cons of Flutter
A few noteworthy drawbacks of Flutter include:
- Does not fully support Cl platforms: Continuous Integration platforms like Travis and Jenkins are not greatly supported. Hence, you may have to write scripts for performing operations such as deployment, testing, and builds.
- Flutter doesn’t have a library for every feature: So you may have to spend time building features from scratch. This framework has a nice collection of libraries. But in some situations, you won’t find a library. In that case, developing your mobile app will take a little more time than usual.
- New framework: Flutter is a relatively new framework. So it’s not that mature and that’s why it lacks some advanced features. On top of that, the Dart language is not very established either. Those who don’t know Dart may need to spend a lot of time learning this language.
